Cách buộc like facebook để được xem tiếp bài viết
Lần đầu tiên truy cập vào Thủ Thuật Marketing, bạn sẽ thấy một pop-up mời bạn “Like” và “+1″ cho Page của Thủ thuật Marketing trên Facebook và Google+. Trong vòng khoảng 20 ngày sử dụng chức năng này, số lượng người “like” page Thủ thuật Marketing trên Facebook đã tăng thêm khoảng 150 người và số lượng người “+1″ trên Google cũng tăng từ 7 lên 31. Đó là một trong những kết quả mà chức năng “bị rất nhiều người ghét” mang lại 
Kinh nghiệm sử dụng pop-up
Không phải lúc nào pop-up cũng xấu. Nếu bạn sử dụng một cách hợp lý và bớt làm phiền người khác (tôi dùng từ “bớt” vì bản chất của pop-up là làm phiền rồi :v) thì bạn vẫn thu được những kết quả nhất định, tăng mối gắn kết giữa bạn và người đọc. Có 1 số kinh nghiệm sử dụng pop-up mà tôi rút ra được:
Nội dung ngắn gọn, đơn giản
Pop-up thường xuất hiện bất ngờ. Nếu nội dung pop-up quá dày, phức tạp, nó sẽ khiến người ta mất nhiều thời gian để đọc, hoặc… không muốn đọc. Trường hợp nào cũng gây khó chịu ở người nhận thông tin. Nội dung của pop-up nên đơn giản, súc tích và đừng lấy quá 3 giây của người đọc.
Pop-up của Thủ thuật Marketing chỉ có 20 chữ.
Tắt pop-up dễ dàng
Khi người truy cập website không muốn xem pop-up nữa, chúng ta nên lịch thiệp tạo điều kiện tốt nhất để họ tắt pop-up và đi vào nội dung chính. Giữ chân người đọc ở pop-up sẽ là một quyết định tồi, bởi vì họ sẽ tập trung vào việc tắt pop-up chứ không phải xem nội dung của pop-up. Hơn nữa, người đọc sẽ mất cảm tình với website của bạn, và điều này sẽ kéo theo nhiều điều không vui.
Với pop-up mạng xã hội của Thủ thuật Marketing, bạn có thể nhấn nút “X” ở góc phải trên hoặc bất kì đâu bên ngoài pop-up để tắt pop-up đi.
“Đừng tát bôm bốp vào mặt người khác”
Đây là câu nói tôi hay dùng khi nói về mật độ sử dụng các công cụ online marketing. Với pop-up cũng vậy. Hãy tưởng tượng bạn vừa mở website thì pop-up xuất hiện cái bùm, bạn tắt đi. Bạn chuyển qua trang khác thì lại bùm, bạn tắt. Bạn F5 lại cũng vẫn bùm, bạn tắt tiếp. Bạn chuyển sang nội dung khác, lại bùm, bạn tắt quách cái website!
Người biết sử dụng internet là người biết đọc và có trí nhớ. Chỉ cần xuất hiện 1 lần, họ sẽ nhớ và tự biết là có cần tiếp tục với pop-up hay không nên bạn không cần thiết phải nhắc đi nhắc lại 1 cách nhiệt tình.
Nếu bạn đã tắt pop-up mạng xã hội của Thủ thuật Marketing, bạn sẽ không thấy nó xuất hiện trở lại sau khoảng 7 ngày
Tạo pop-up mạng xã hội cho WordPress
Quay lại tiêu đề bài viết, tôi sẽ hướng dẫn bạn cách tạo pop-up mạng xã hội giống như Thủ thuật Marketing trên nền tảng WordPress.
Đầu tiên, bạn hãy cài plugin Social PopUP cho WordPress. Plugin này có sẵn trong kho plugin của WordPress nên việc cài đặt rất dễ dàng.
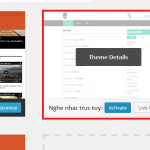
Sau đó, bạn vào phần Settings –> Social PopUP để chỉnh sửa nội dung và cài đặt 1 số thứ cho pop-up. Trong đó, phần phức tạp nhất có lẽ là Template & CSS Rules. Nếu bạn chưa từng thử lập trình web thì cứ để mặc định, hoặc sử dụng nội dung của Thủ thuật Marketing (bạn chỉ cần chỉnh sửa câu chữ xuất hiện trên pop-up)
Template
<div id=”spu-title”>Cảm ơn bạn đã đọc Thủ Thuật Marketing</div>
<div id=”spu-msg-cont”>
<div id=”spu-msg”>
Hãy nhấn “+1″ và “Like” động viên để tôi tiếp tục nhé {google} {facebook}
</div>
<div class=”step-clear”></div>
</div>
CSS Rules
.spu-button {
margin-top:15px;
margin-left:15px;
}
#spu-msg-cont {
border-bottom:1px solid#ccc;
border-top:1px solid#ccc;
background-image:linear-gradient(bottom,#D8E7FC 0%,#EBF2FC 65%);
background-image:-o-linear-gradient(bottom,#D8E7FC 0%,#EBF2FC 65%);
background-image:-moz-linear-gradient(bottom,#D8E7FC 0%,#EBF2FC 65%);
background-image:-webkit-linear-gradient(bottom,#D8E7FC 0%,#EBF2FC 65%);
background-image:-ms-linear-gradient(bottom,#D8E7FC 0%,#EBF2FC 65%);
background-image:-webkit-gradient(linear,left bottom,left top,color-stop(0,#D8E7FC),color-stop(0.85,#EBF2FC));
padding:16px;
}
#spu-msg {
margin:0 0 22px;
}
.step-clear {
clear:both!important;
}
#spu-title {
font-family:”Lucida Sans Unicode”,”Lucida Grande”,sans-serif!important;
font-size:12px;
padding:12px 0 9px 10px;
font-size:16px;
}
Bạn cũng nhớ bật Enable cho Show Close Button và Close Advanced keys nhé. Đồng thời đặt số ngày show again của pop-up lớn 1 chúng để không gây phiền những người đọc thường xuyên.


















Leave a Reply