Hướng dẫn tạo 3D button với CSS3 đơn giản
CSS3 đã được giới thiệu cách đây không lâu nhưng lợi ích mà nó mang lại cho ngành lập trình web là rất lớn, có nhiều giao diện mới được phát hành dựa trên HTML5 và CSS3, bài viết này mình sẽ hướng dẫn cho bạn cách tạo nút 3D bằng CSS3.
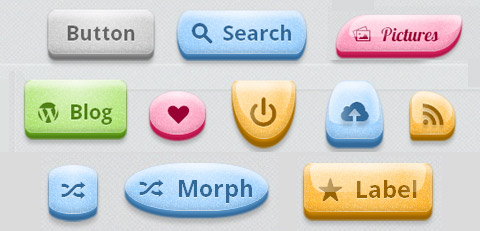
Bên trên là hình ảnh demo cho bạn kết quả cuối cùng mà bạn sẽ đạt được sau khi bạn hoàn thành xong bài viết hướng dẫn này. Đầu tiên thì bạn hãy tạo một tập tin .html hoặc .php gì đó cũng được, tùy vào sở thích của bạn mà tạo nhé. Bên trong thẻ body bạn sẽ khai báo một vài nút cơ bản, cụ thể trong bài viết này mình sẽ đăng 4 nút với 4 màu khác nhau.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="button-container"> <div class="button-container-inner wrap"> <ul> <li> <a href="#" class="button orange">Đặt mua</a> </li> <li> <a href="#" class="button light-blue">Chi tiết</a> </li> <li> <a href="#" class="button purple">Nút màu tím</a> </li> <li> <a href="#" class="button clickable dark-red">Nút click được</a> </li> </ul> </div> </div> |
Tiếp đến trong tập tin .css của bạn hãy khai báo một vài thông tin cần thiết để hiển thị màu nền của khung demo. Trong tập tin css này cũng sẽ bao gồm những thuộc tính được khai báo để hiển thị các nút theo kiểu 3D.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 |
ul li { display: inline-block; margin-right: 20px; } .button-container { background:#8bcdda; background:-moz-radial-gradient(center,ellipse cover,#a4d0d3 0,#257fa1 100%); background:-webkit-gradient(radial,center center,0,center center,100%,color-stop(0,#a4d0d3),color-stop(100%,#257fa1)); background:-webkit-radial-gradient(center,ellipse cover,#a4d0d3 0,#257fa1 100%); background:-o-radial-gradient(center,ellipse cover,#a4d0d3 0,#257fa1 100%); background:-ms-radial-gradient(center,ellipse cover,#a4d0d3 0,#257fa1 100%); background:radial-gradient(ellipse at center,#a4d0d3 0,#257fa1 100%); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#a4d0d3', endColorstr='#257fa1', GradientType=1); position:relative; min-height: 500px; } .button-container-inner { margin-bottom: 0; margin-left: auto; margin-right: auto; padding-top: 10%; } .button { border: 0 none; border-radius: 5px; color: #FFFFFF; display: inline-block; font-size: 34px; font-weight: 700; line-height: 27px; margin-bottom: 0; margin-top: 0; min-width: 170px; padding: 23px 14px; text-align: center; text-decoration: none; text-shadow: 0 -1px 0 #C26900; } .button.orange { background-color: #FF910F; box-shadow: 0 5px 0 #DB7700; } .button.orange:hover { -webkit-box-shadow:0 5px 0 #db7700,0 0 40px #fff; -moz-box-shadow:0 5px 0 #db7700,0 0 40px #fff; box-shadow:0 5px 0 #db7700,0 0 40px #fff; background:#ffa81e } .button.purple { background-color: #994c66; box-shadow: 0 5px 0 #7a3c51; } .button.purple:hover { -webkit-box-shadow:0 5px 0 #7a3c51,0 0 40px #fff; -moz-box-shadow:0 5px 0 #7a3c51,0 0 40px #fff; box-shadow:0 5px 0 #7a3c51,0 0 40px #fff; background:#a35d75 } .button.light-blue { background-color: #369FE0; box-shadow: 0 5px 0 #208BCE; text-shadow: 0 -1px 0 #208BCE; } .button.light-blue:hover { background-color:#4da7de; -ms-transition:all .2s ease-out; -webkit-transition:all .2s ease-out; -moz-transition:all .2s ease-out; -o-transition:all .2s ease-out; transition:all .2s ease-out; -webkit-box-shadow:0 5px 0 #208bce,0 0 40px #fff; -moz-box-shadow:0 5px 0 #208bce,0 0 40px #fff; box-shadow:0 5px 0 #208bce,0 0 40px #fff } /* ======================= NUT CO THE CLICK CHUOT DUOC ======================= */ .button.clickable { border: none; border-bottom: 3px solid #b93207; text-decoration: none; } .button.clickable:focus, .button.clickable:hover { outline: none; } .button.clickable:active { border: none; } .button.clickable.dark-red { background: #e05d22; /* Old browsers */ background: -webkit-linear-gradient(top, #e05d22 0%, #d94412 100%); /* Chrome 10+, Safari 5.1+ */ background: linear-gradient(to bottom, #e05d22 0%, #d94412 100%); /* W3C */ } .button.clickable.dark-red:focus, .button.clickable.dark-red:hover { background: #ed6a31; /* Old browsers */ background: -webkit-linear-gradient(top, #ed6a31 0%, #e55627 100%); /* Chrome 10+, Safari 5.1+ */ background: linear-gradient(to bottom, #ed6a31 0%, #e55627 100%); /* W3C */ } .button.clickable.dark-red:active { background: #d94412; /* Old browsers */ background: -webkit-linear-gradient(top, #d94412 0%, #e05d22 100%); /* Chrome 10+, Safari 5.1+ */ background: linear-gradient(to bottom, #d94412 0%, #e05d22 100%); /* W3C */ border-top: 3px solid #b93207; } |
Thuộc tính .button với những khai báo chung cho tất cả các nút, đối với các thuộc tính có kèm thêm màu là khai báo tùy biến để hiển thị màu sắc khác nhau cho các nút khác nhau.



















Leave a Reply